Kreiranje kompleksnih HTML tabela
Na sledećem primeru ćemo predstaviti "sistem" pomoću koga možete kreirati svaku HTML tabelu koju zamislite.
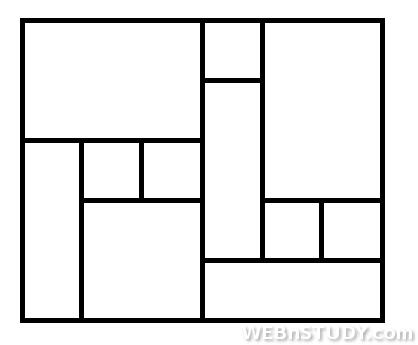
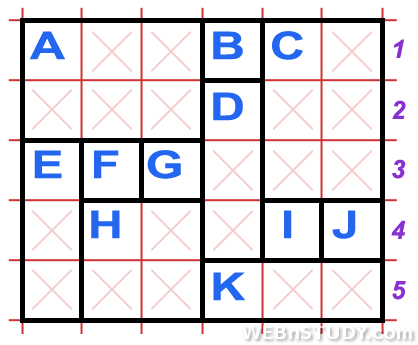
Recimo da treba da kreiramo tabelu kao na slici 1. Izgleda komplikovano, ali nije zaista.

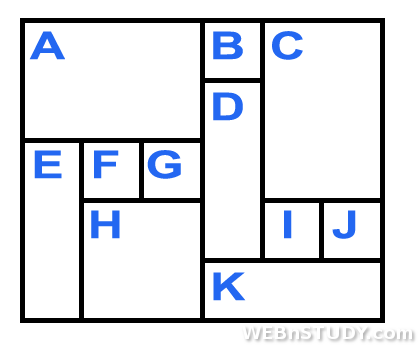
Prvo što ćemo da uradimo, je da obeležimo svaku ćeliju. Ćelije možete obeležavati kako god želite, a mi ćemo ovde koristiti slova A, B, C... Nije bitno koje slovo ide u koju ćeliju, jedino što je važno je da svaka oznaka bude u gornjem levom uglu ćelije. Uskoro ćemo videti zašto.

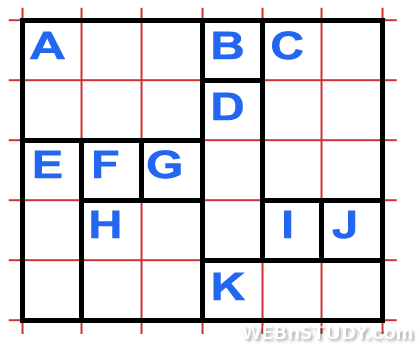
Sada treba da produžimo svaku liniju unutar tabele. Ovo će nam pokazati realnu sliku iz koliko se zaista redova i kolona originalno sastojala tabela.

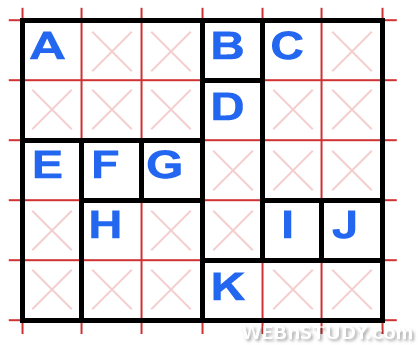
U sledećem koraku eliminišemo sve ćelije koje su prazne. Sada vidimo zašto je bilo bitno da oznake ćelija (slova) ubacujemo u gornji levi ugao. Zahvaljujući tome, jasno nam je koje ćelije treba da se eliminišu.

Konačno, obeležavamo sve redove koji postoje u tabeli. Ovo možemo da uradimo zato što smo produžili sve linije u tabeli u trećem koraku. Kolone ne moramo da obeležavamo, pošto znamo da se tabela ustvari satoji iz redova unutar kojih se nalaze ćelije. Ovo je slika koju ćemo stalno gledati kada budemo kreirali HTML tabelu.

Sada već možemo da napravimo osnovu naše tabele, pošto znamo koliko imamo redova.
<table>
<tr>[prvi red]</tr>
<tr>[drugi red]</tr>
<tr>[treći red]</tr>
<tr>[četvrti red]</tr>
<tr>[peti red]</tr>
</table>
Pogledajmo prvi red. Koliko ćelija tabele treba da se nađe u njemu? Odgovor je TRI - to su ćelije A, B i C.
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>[drugi red]</tr>
<tr>[treći red]</tr>
<tr>[četvrti red]</tr>
<tr>[peti red]</tr>
</table>
Za svaku od tih ćelija, izbrojimo od koliko bi se kolona i redova sastojala (računajući i poništene ćelije). Ovo su u stvari brojevi preko koliko kolona i redova se ćelija prostire (koliko ih preklapa).
- Ćelija A - 3 kolone i 2 reda
- Ćelija B - 1 kolona i 1 red
- Ćelija C - 2 kolone i 3 reda
<table>
<tr>
<td colspan="3" rowspan="2">A</td>
<td>B</td>
<td colspan="2" rowspan="3">C</td>
</tr>
<tr>[drugi red]</tr>
<tr>[treći red]</tr>
<tr>[četvrti red]</tr>
<tr>[peti red]</tr>
</table>
Ova dva koraka ponavljamo za svaki red tabele, pa tako na kraju dobijamo:
- Drugi red:
- Ćelija D - 1 kolona i 3 reda
- Treći red:
- Ćelija E - 1 kolona i 3 reda
- Ćelija F - 1 kolona i 1 red
- Ćelija G - 1 kolona i 1 red
- Četvrti red:
- Ćelija H - 2 kolone i 2 reda
- Ćelija I - 1 kolona i 1 red
- Ćelija J - 1 kolona i 1 red
- Peti red:
- Ćelija K - 3 kolone i 1 red
Tabela u praksi
Evo kako na kraju treba da izgleda ova naša tabela, kada se kompletno sredi u HTML-u.
<table>
<tr>
<td colspan="3" rowspan="2">A</td>
<td>B</td>
<td colspan="2" rowspan="3">C</td>
</tr>
<tr>
<td rowspan="3">D</td>
</tr>
<tr>
<td rowspan="3">E</td>
<td>F</td>
<td>G</td>
</tr>
<tr>
<td colspan="2" rowspan="2">H</td>
<td>I</td>
<td>J</td>
</tr>
<tr>
<td colspan="3">K</td>
</tr>
</table>
Pogledajte i primer u Web Frontu.

