HTML tabele sa spojenim ćelijama
Dizajn tabele može biti takav da se zahteva korišćenje ćelija koje nastaju spajanjem dve ili više manjih ćelija. U HTML-u nemamo zaista ćelije "spojene" u jednu, već jednu ćeliju za koju se navodi preko koliko redova i kolona se prostire.
Ovi brojevi se navode unutar oznake <td>, pomoću parametara colspan i rowspan. U parametru colspan navodimo preko koliko kolona (ćelija) se prostire određena ćelija, dok u parametru rowspan navodimo preko koliko redova se ta ćelija prostire.
<td colspan="[broj kolona]"> ...sadržaj ćelije... </td>
<td rowspan="[broj redova]"> ...sadržaj ćelije... </td>
<td colspan="[broj kolona]" rowspan="[broj redova]"> ...sadržaj ćelije... </td>
Inače, za sve ćelije se podrazumeva da se prostiru preko jednog reda i jedne kolone (tačnije preko same sebe), što znači da je vrednosti colspan="1" i rowspan="1" nepotrebno navoditi.
Jako bitna stvar, koju ne smemo da zaboravimo je da ćelije koje su preklopljene (one preko kojih se zadata ćelija širi) moraju biti izostavljene iz tabele. Sledeće dve ilustracije prikazuju osnovne slučajeve.

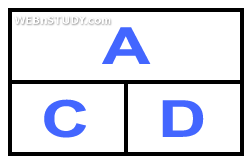
Ćelija A preklapa dve kolone i ostaje u jednom redu. Na slici se vidi da je u svom redu to jedina ćelija. To znači da ćemo u prvom redu navesti samo jednu ćeliju, a u drugom obe.
<table>
<tr>
<td colspan="2">A</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>

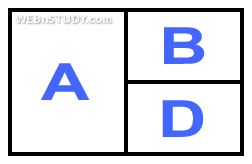
U ovom slučaju ćelija A preklapa dva reda a ostaje u jednoj koloni. Ovaj put navodimo i drugu ćeliju iz prvog reda, ali u drugom redu postoji samo jedna ćelija.
<table>
<tr>
<td rowspan="2">A</td>
<td>B</td>
</tr>
<tr>
<td>D</td>
</tr>
</table>
Primer
Pogledajte kako će izgledati tabela ako propustimo da izbacimo ćelije viška.
<table>
<tr>
<td rowspan="2">A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
Evo i primera sa ćelijom u kojoj koristimo oba paramtra.
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td colspan="2" rowspan="2">E</td>
</tr>
<tr>
<td>F</td>
</tr>
</table>
Ako vas brine raspoređivanje ćelija unutar tabele, pročitajte sledeće poglavlje.

