CSS boje
Boja se obično zadaje kroz kombinaciju tri kolorne komponente - crvene, zelene i plave (takozvani RGB). Može se zadati na više načina od kojih neki pružaju više a neki manje "slobode" u definisanju boje.
Imenovane boje
CSS3 prepoznaje čak 147 unapred definisanih naziva boja, poput white, black, grey, red, blue, green, yellow, orange... Ove boje se zadaju jednostavnim navođenjem naziva:
color: blue;
Heksadekadni kod
Heksadekadni kod predstavlja RGB kombinaciju, gde se svaka komponenta zadaje kao heksadekadni broj. Može biti zadat u dve varijante.
- šestocifren kod - u obliku #RRGGBB, kojim se može definisati svih 16.7 miliona boja koje računar može prikazati.
- trocifren kod - u obliku #RGB, koji je jednostavniji i kraći, ali njime možemo zadati samo 4096 različitih boja.
Pošto su RGB vrednosti u stvari bajtovi, heksadekadni kod nam jako odgovara, pošto su vrednosti od 0 do 255 ekvivalentne dvocifrenom heksadekadnom zapisu od 00 do FF. Ako koristimo trocifreni način zadavanja boje, onda svaku komponentu zadajemo kao jednocifren heksadekadni broj od 0 do F. Web čitač onda duplira svaku cifru i tako dobijamo željenu boju.
color: #F27C12;
color: #FC2; (isto kao #FFCC22)
Ako ne razumete heksadekadne brojeve, o tom sistemu brojeva smo pisali u lekciji o pozicionim sistemima brojeva i pratećim tekstovima.
RGB kolorna funkcija
RGB kolorna funkcija - omogućava zadavanje RGB kombinacije preko dekadnih brojeva, u rangu od 0 do 255. Moguće su dve varijante:
- rgb(R,G,B) - zadaju se tri cela broja, u rangu od 0 do 255, koji predstavljaju tri kolorne komponente - crvenu, zelenu i plavu. Ovo je pandan šestocifrenom heksadekadnom kodu, pošto je na ovaj način moguće zadati svih 16.7 miliona boja.
- rgba(R,G,B,A) - osim tri cela broja, zadaje se i četvrti, decimalni broj, u rangu od 0.0 do 1.0, koji predstavlja alfa kanal, odnosno nivo providnosti (0.0 - potpuno providno, 1.0 - puna boja). Na ovaj način imamo još veći opseg mogućih nijansi.
Pogledajmo primere zadavanja kodova za boje, biće malo jasnije šta je šta:
| NAME | purple |
| HEX | #F45A93 |
| HEX-3 | #C68 |
| RGB | rgb(156, 25, 200) |
| RGBA | rgba(69, 225, 183, 0.65) |
HSL kolorna funkcija
Iako na prvi pogled HSL kolorna funkcija deluje slično RGB() funkciji, zbog načina zadavanja, u pitanju je sasvim drugačiji sistem boja. Komponente HSL kolornog sistema:
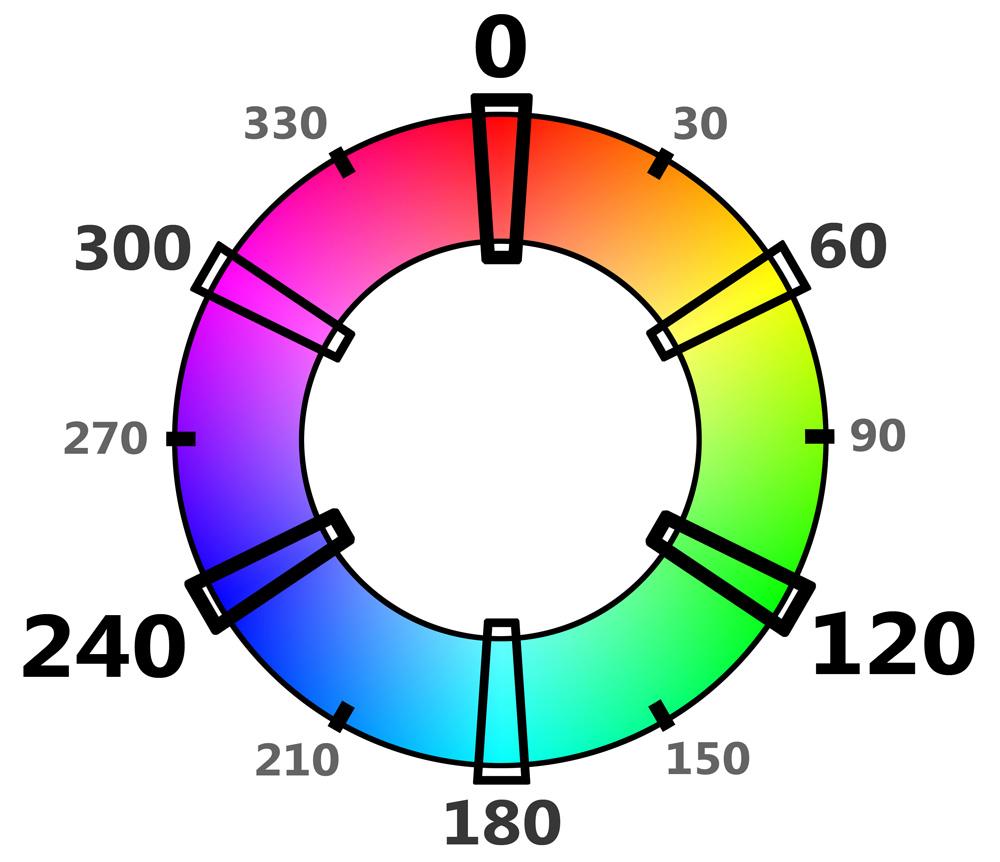
- Nijansa (Hue) - zadaje se kao stepen ugla na kolornom krugu, od 0 do 360.
- Zasićenost (Saturation) - zadaje se kao procenat, od 0% do 100%, gde 0% označava "sivilo", a 100% najintenzivniju boju.
- Svetlina (Lightness) - zadaje se kao procenat, od 0% do 100%, gde 0% označava potpuno "crnilo", a 100% najsvetliju (belu) boju.

Jedina sličnost sa RGB sistemom je što i ovde imamo dve varijante, bez i sa alfa kanalom:
- hsl(H,S,L) - zadaju se tri vrednosti, decimalan broj koji označava ugao i dva procenta.
- hsla(R,G,B,A) - osim tri navedene vrednosti, zadaje se i četvrta, decimalni broj, u rangu od 0.0 do 1.0, koji predstavlja alfa kanal, odnosno nivo providnosti (0.0 - potpuno providno, 1.0 - puna boja).
Ako ne razumete RGB/HSL sistem boja, pročitajte tekst o predstavljanju grafike na računaru ili malo sami ekperimentišite sa bojama:
Specijalne vrednosti za boje
U CSS-u postoje i neke specijalne vrednosti koje se mogu zadati za boje. Vrednost transparent označava providnu boju, što nam pruža još jedan način da neki CSS element praktično učinimo nevidljivim.
color: transparent;
Takođe, možemo navesti i vrednost currentColor, koja predstavlja boju teksta tog elementa. Ovo je način da boje efikasno usaglasimo sa vrednošću color atributa.
color: currentColor;
Primeri zadavanja boje
U sledećem primeru možete videti različite načine za zadavanje boja.
<style>
h1 {
color: maroon;
background-color: BurlyWood;
}
.boja {
color: #f8f0c3;
background-color: #326;
}
p {
color: rgb(60,150,100);
background-color: rgba(255,255,190, 0.8);
}
</style>
<h1>Naslov</h1>
<div class="boja">
Blok teksta
<p>Pasus unutar bloka.</p>
</div>
<p>Pasus van bloka.</p>
Rezultat bi izgledao ovako:
Za naslov je definisan stil sa bojama koje su zadate putem naziva boja.
Div blok ima definisan stil klase boja, sa bojom teksta podešenom putem šestocifrenog heksadekadnog koda - #f8f0c3. Ovaj kod u stvari predstavlja RGB kombinaciju: crvena f8, zelena f0 i plava c3, što preračunato u dekadne brojeve predstavlja vrednosti 248, 240 i 195.
Boja pozadine podešena je putem trocifrenog koda #326. Ovaj kod se tumači kao da smo naveli šestocifreni kod #332266. Pazite, ovo su i dalje heksadekadne vrednosti, što znači da su nivoi za crvenu, zelenu i plavu - 51, 34 i 102.
Za pasus se boje zadaju kolornim funkcijama. Boja teksta je zadata preko funkcije rgb(), unutar koje se zadaju tri vrednosti za crvenu 60, zelenu 150 i plavu 100. Boja pozadine se zadaje funkcijom rgba(), u kojoj su postavljene vrednosti za crvenu i zelenu na 255 a za plavu 190. Ovde je postavljena i vrednost alfa kanala (providnost boje) na 0.8, što odgovara "jačini" od 80% (znači da je boja providna 20%).
Zbog toga je i primetan efekat mešanja boje pasusa sa bojom zadatom u pozadini bloka klase boja. Pasus koji se nalazi van bloka, zbog toga ima drugačiju nijansu pozadine (ona se "meša" sa belom pozadinom stranice).
- Mozilla Developer Network, Color

