Definisanje CSS box modela
Kao što smo do sada naučili, u CSS-u je moguće podesiti vrednosti za nekoliko parametara koji utiču na dimenzije bloka.
- sadržaj
- unutrašnja margina - padding
- okvir - border
- margina - margin
Takođe smo naučili da se zadata širina i visina odnose na centralni deo - sadržaj, dok se sve ostale dimenzije dodaju na to. Ovo ponašanje se može promeniti korišćenjem atributa box-sizing.
| box-sizing | definiše box model, odnosno kako se primenjuju širina i visina |
Trenutno su moguće dve vrednosti ovog atributa.
- content-box - širina i visina obuhvataju samo sadržaj
- border-box - širina i visina obuhvataju okvir, unutrašnju marginu i sadržaj
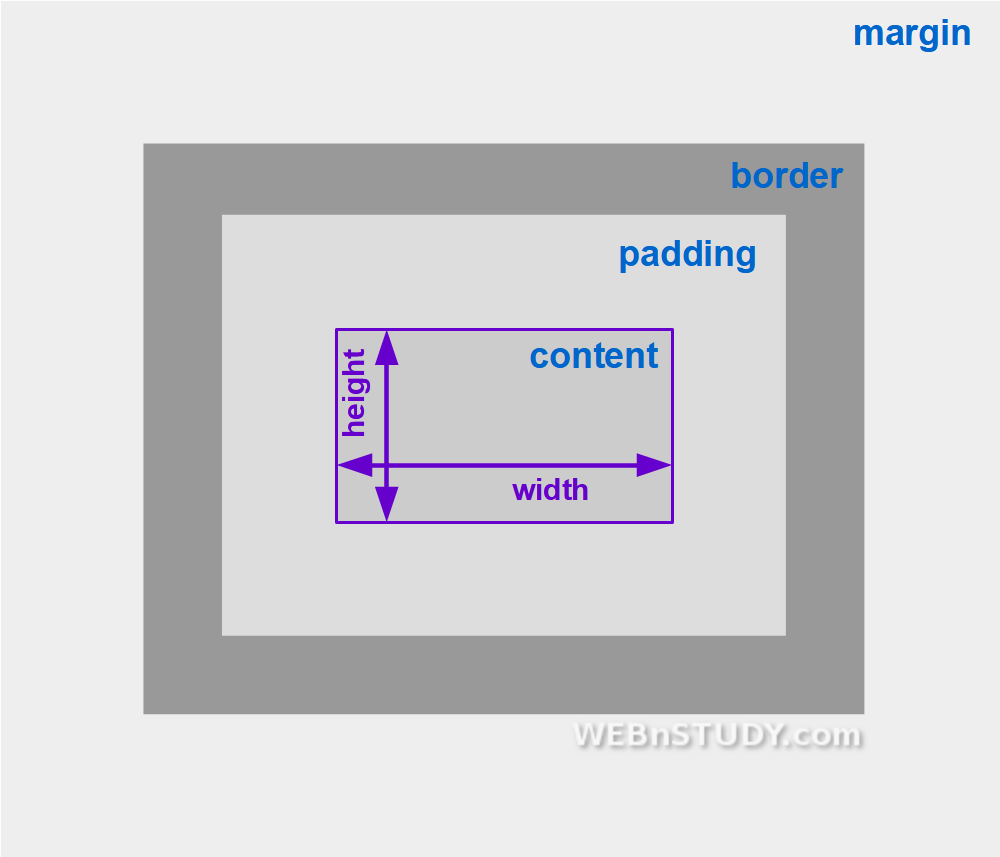
box-sizing: content-box
Ovo je podrazumevano ponašanje - standardni box model.

Kada odredimo širinu i visinu, u stvari određujemo samo dimenzije sadržaja. To ne mora zaista biti i prostor koji će blok zaista zauzimati. Ukupna širina i ukupna visina bloka se dobijaju kada se na zadatu širinu i visinu dodaju još i dimenzije unutrašnje margine, okvira i margine.
Na isti način računamo i vrednost ukupne visine.
Primer za content-box
Na primer, ako se zada:
width: 180px;
padding: 50px;
border-width: 10px;
Ukupna širina će biti 300 piksela. Zašto?
- levi okvir = 10px
- leva unutrašnja margina = 50px
- širina sadržaja = 180px
- desna unutrašnja margina = 50px
- desni okvir = 10px
Kada se sve to sabere, dobićemo ukupnu širinu od 300 piksela.
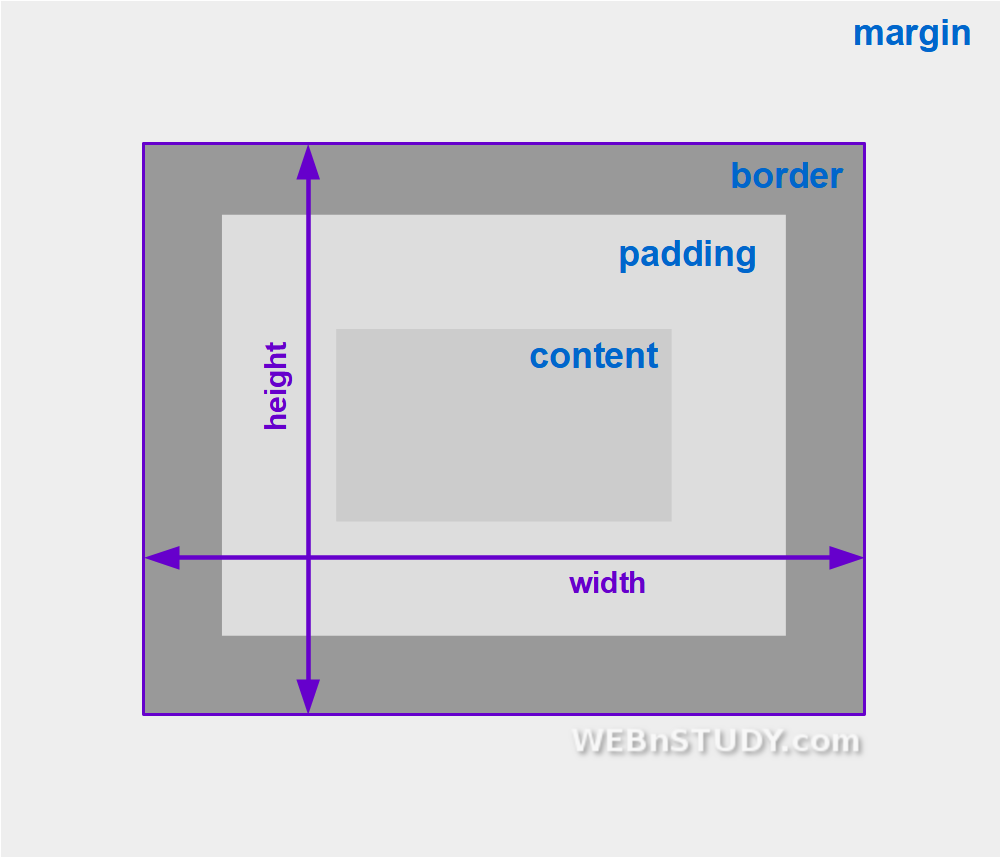
box-sizing: border-box
Kada se navede vrednost border-box, zadata širina, odnosno visina se odnose na boks koji obuhvata okvir, unutrašnju marginu i sadržaj.

Ovakav box model ima svoju upotrebnu vrednost, posebno kada želimo tačno da ograničimo ukupnu veličinu elementa, a ne možemo da izračunamo, pošto kombinujemo različite vrednosti za dimenzije - kombinujemo piksele, procente i sl.
Primer za border-box
Ako bismo zadali:
width: 180px;
padding: 50px;
border-width: 10px;
box-sizing: border-box;
Ukupna širina će biti 180 piksela, kako je zadato. Međutim, kolika će onda biti širina sadržaja? Svega 60 piksela, pošto se od zadate ukupne širine oduzimaju širine okvira i unutrašnjih margina.
- ukupna širina = 180px
- levi okvir = -10px
- leva unutrašnja margina = -50px
- desna unutrašnja margina = -50px
- desni okvir = -10px
Pogledajte kako sve to izgleda u primeru.

