Prva lekcija: Uvod u HTML i CSS
HTML dokument
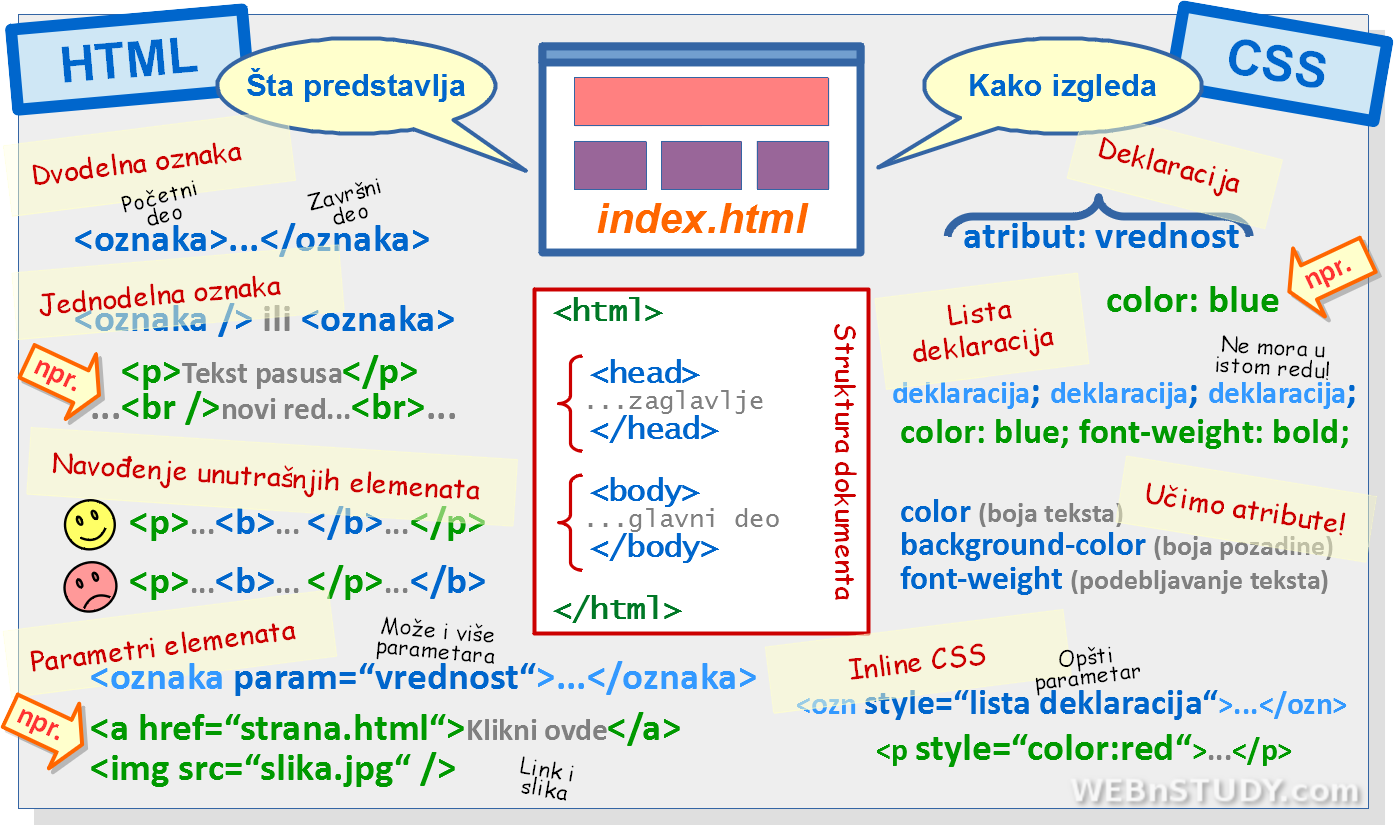
HTML dokument je tekstualni fajl, u kome su određeni delovi obeleženi posebnim oznakama. Ove oznake predstavljaju različite HTML elemente, tj. pomoću njih definišemo sadržaj HTML dokumenta. Tako imamo oznake za naslove i podnaslove, pasuse, sekcije, ali i linkove, slike, liste, tabele... Oznake se navode unutar "zagrada" < i >.
Većina HTML oznaka su dvodelne, odnosno, predstavljaju elemente koji "obuhvataju" neki deo dokumenta. Tako sve ove oznake imaju početni i završni deo. Kada navodimo oznake moramo voditi računa da se sve oznake koje otovrimo unutar "nadređene" oznake takođe i zatvore unutar nje. Osim dvodelnih, postoji i manji broj jednodelnih oznaka, koje definišu elemente koji se samo "ubace" u dokument (kao što je npr. slika).
Neki elementi zahtevaju i parametre koji se navode u početnom delu oznake i pomoću kojih se elemenat precizno definiše (npr. koja slika treba da se prikaže, na koji sajt nas vodi link i sl).
Svaki HTML dokument ima određenu strukturu - ceo dokument se nalazi unutar <html> elementa i sastoji se iz dve celine: zaglavlja <head> (u kome se nalaze neki "servisni" podaci) i glavnog dela <body> u kome se nalazi naš dokument koji se prikazuje korisniku. Početna strana našeg sajta zove se index.html.
Neki od najosnovnijih elemenata su pasusi (<p>) i naslovi (<h1>, <h2>... ). Naslovi mogu imati više nivoa, pa tako oznaka <h1> definiše glavni naslov, oznaka <h2> je podnaslov itd. Ovo su obične dvodelne oznake koje nemaju nikakve specifične parametre.
Najjednostavniji primeri jednodelnih oznaka bi bili prelom (<br />) i nova tema (<hr /> - horizontalna linija).
Internet stranice ne bi bile to što jesu bez linkova (<a>), i naravno, slika (<img>). Oba elementa ne mogu "funkcionisati" tek tako, već im moramo podesiti specifične parametre.

CSS
CSS je tehnologija koja služi za formatiranje HTML strana. Ako HTML dečiniše sadržaj, CSS definiše izgled stranice. CSS primenjujemo tako što koristimo atribute (npr. za boju teksta, debljinu okvira...) i postavljamo im određene vrednosti. Zadavanje atributa i vrednosti se naziva deklaracija.
CSS u našem dokumentu možemo da primenimo na jedan od tri načina, a za početak će nam biti dovoljno da koristimo parametar style. Ovo je opšti parametar koji možemo da "utrpamo" u bilo koji (vidljivi) elemenat. Onda kao vrednost tog atributa navodimo listu deklaracija.
Za početak će nam biti dovoljno da savladamo kako da obojimo tekst (color) i pozadinu (background-color), i kako da ga podebljamo (font-weight).
Sada bismo već trebali da budemo u stanju da napravimo jednostavnu, ali potpuno funkcionalnu web stranicu!
Primer
Kako bi izgledalo sve ovo o čemu smo pisali...
<html>
<body>
<h1>Naslov</h1>
<p>
Ovo je tekst pasusa. U njemu možemo imati <b>nešto zaista važno</b>!
</p>
<p>
Ovo je tekst drugog pasusa. <br />
Ovaj tekst prelazi u drugi red.
</p>
<hr />
<h2>Podnaslov</h2>
<p>
U ovom pasusu imamo <a href="strana.html">link na drugu stranu</a>.
</p>
<p>
A ovaj pasus sadrži i sliku i to u novom redu! <br />
<img src="slika.jpg" />
</p>
</body>
</html>

